しばいぬ
しばいぬサイトスピード、特にモバイルのスピードが低すぎる...
簡単に解決できる方法は無いだろうか...
こんな悩みにお答えします。
ブログやサイトを運営している方なら、誰もが一度はサイトスピードの遅さに頭を抱えた経験があるのではないでしょうか?
サイトスピードが低いと、アクセスに時間も掛かり読者にストレスを与える原因にも。
そして、その原因はGoogleアドセンスの広告かもしれないです。
特に、トップページにGoogleアドセンスの広告を貼っているサイトは、サイトスピードが大幅に低下してしまいます。
しかしアドセンス広告を貼っていても、ちょっとした工夫でサイトスピードを維持することは可能なんです。
今回はアドセンス広告を貼った状態で、サイトスピードを高速化できる簡単な方法を解説していきます。
- アドセンス広告をトップに貼っている
- 色々施策したが、速度が改善されない
- 簡単な方法で効果的に速度を上げたい



高速化する方法だけ知りたい方は、こちらから飛べます。
Googleアドセンス広告は、サイトが著しく重くなる


自動広告、ユニット広告のどちらもサイトの速度を低下させる原因となります。
なぜなら、Googleアドセンスの広告は、自分のサイト外からコードを読み込むため、表示に時間が掛かるからです。
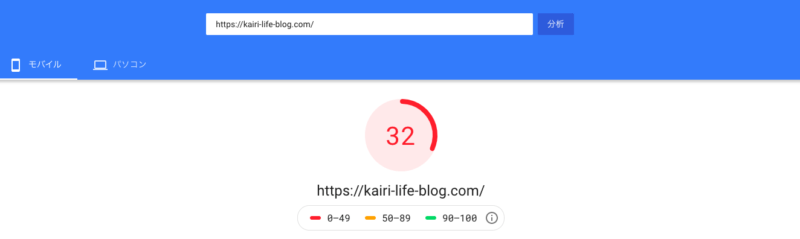
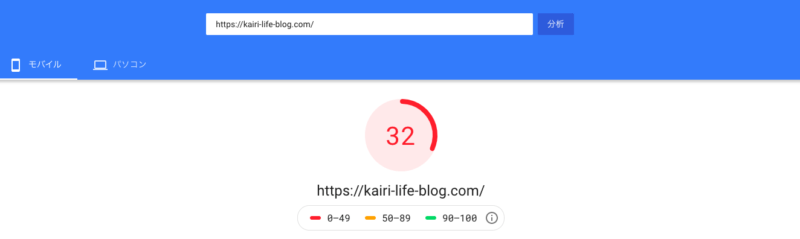
試しにサイトの速度をPageSpeed Insightで調べてみてください。
トップページでアドセンスを使っていた場合は「第三者コードの影響を抑えてください」と計測結果の画面から指摘されます。



Googleの広告使っていて、Googleから注意されるって...泣
実際に、私のブログもトップページにアドセンス広告を使用していたため、サイトが非常に重くなっていました。


画像の圧縮やリサイズも人並みにはやっていましたが、さすがにノロマすぎますね。
しかも、私の使っているSWELLはサイトスピードが非常に速いと言われているテーマ。
なんでこんなに遅いんだろうと、いつも嘆いていました。泣



Coccon→SWELLでむしろ遅くなり、絶望した記憶があります...
Googleアドセンス広告を外したら、抜群に速くなった


試しにアドセンス広告を外したところ、サイトスピードが劇的に改善しました。


30台から一気に70台ですからね...
どんだけ重いんだよ...ってなりました。
ですが、アドセンス広告を一番見られる場所って、やはりトップページなんですよね。
トップページにアドセンスを貼れないのは痛すぎる...
けれど読者のストレスも極力無くしたい...うーん...
私はブログを5ヶ月間運営してきて、アドセンスの収益はうまい棒200本程度になっており、トップページから広告を外す不安は拭えませんでした。
そこで、アドセンス広告自体を高速化することはできないのか?
と考えたのです。
アドセンス広告の遅延読込で、簡単に解決した


高速化の鍵は、まさかの遅延読込でした。
高速化と遅延、一見矛盾してそうですが、明確な理由があります。
PageSpeed Insightで見られるのは、ファーストビューまでの速度
アドセンス広告を遅延読込させることで、ファーストビューよりも遅れて広告が表示されます。
つまり、ファーストビューに影響を与えずに広告を表示できるのです。
ファーストビューに影響を与えないことで、ページスピードが改善されるという仕組みですね。
遅延読込は、SWELLにも標準の高速化機能として備わっているのですが、遅延読込できるのは自分のサイト内の部分だけです。
おそらく、他のテーマでも同様かと思います。
アドセンス広告を遅延読込させる方法


アドセンス広告を遅延読込をさせた結果、上記の画像の通りサイトスピードが改善されました。
今までモバイル30台だったことを考えると、かなり大きな効果を発揮してますね。
では、どうやったら遅延読込できるかについて解説していきます。
今回の方法は、toshi様のサイトを参考にさせていただきました。



私の使っているSWELLでは、問題なく動作しました。
①不要なコードを削除する
Googleアドセンスの広告を貼るために必要な、<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> の部分を全て削除してください。
アドセンスコード(削除前)
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-xxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>アドセンスコード(削除後)
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-xxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>疑問:アドセンスのコードを改変するのって大丈夫なの?
私も気になっていた部分ですが、遅延読込をGoogleは禁止していないとのことでした。
一般的には、この広告コードをそのままコピーして貼り付けることをおすすめしますが、ユーザー エクスペリエンスの向上のために、コードの改変が不可欠になる場合もあります。
https://support.google.com/adsense/answer/1354736?hl=ja
不安な方は、引用のリンク先のヘルプフォームを読んでみてください。
②遅延読込用のコードを貼り付ける
遅延読込用のコードは、Qwert.workさんのスクリプトソースをお借りします。
リンク先にて、スクリプトソースをコピーしたら、</body> の直前にコードを貼り付けます。
SWELLの場合


後は、ファイルを更新すれば終了です。
お疲れ様でした。
私自身、様々なブログで紹介されていた遅延読込コードを試しましたが、Qwerty.workさんのスクリプトソースが一番実用的で効果を実感しました。
ファーストビューに広告がある場合、スクロール後に広告が表示されると、少し違和感を感じてしまいます。
しかしQwerty.workさんのコードを使うと、何もしなくても3秒後に広告が表示される設定なんですよね。
特に、PCのファーストビューにアドセンス広告を設定している方も多いと思うので、是非試してみてください。
まとめ:サイトスピードに悩んだ時は、遅延読込が効果抜群
遅延読込のサイトスピードの改善効果は、今までのどの施策に比べても一番効果を実感しました。
コードを少しいじるだけで劇的にサイトスピードが改善されるので、Googleアドセンスの広告を使っている方に本当にオススメの設定です。
私自身、自分のブログのサイトスピードが全然まともな速度にならず、数ヶ月悩んでいたので、サイトスピードに悩む方の気持ちがすごく分かります。
私と同じ悩みを持った方へ、今回の記事がお役に立てれば幸いです。